MVC
MVC
Introduction
- View: 用户界面
- Controller: 业务逻辑, Model 和 View的桥梁
- Model: 数据保存, 资料模型
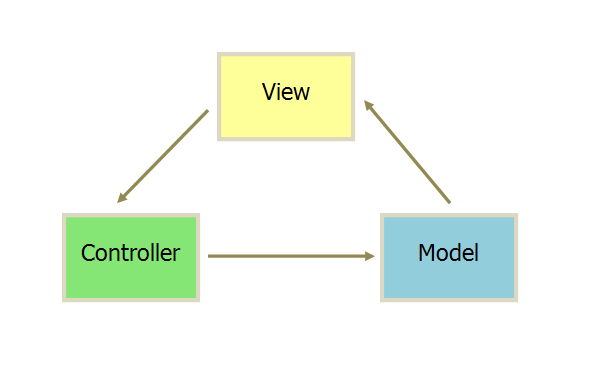
Communicate
所有通信都是单向的, view->controller->model–>views:

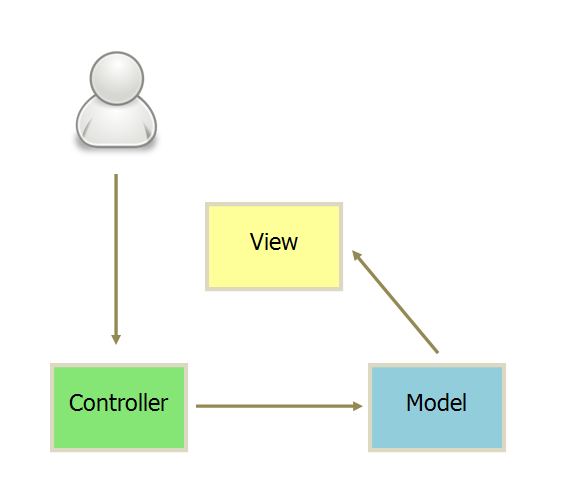
互动模式, 例如: URL 上的hashchange事件:

缺点
问题: 如果处理不好, 造成Massive View Controller(大量的视图控制器存在).
MVC 提出准则: Don’t repeat yourself
Don’t repeat yourself
- View: 一个 App的动画效果如果布局合理, 可以简单的一直到其他 App 上, Github上的很多 UI 控件, 方便大家调用.
- Model: 数据存储复用, 简单点, 就是解耦之后模块化了, 代码复用.
- Controller: 存放不能复用的代码, 监听Model层事件, 监听 View层事件, 初始化view和model. 对Controller再进行分层.
MVP(Model View Presenter)
Introduction
- View: 视图
- Presenter: 作为view和model的中间层, 负责元件的事件处理, 负责检索Model, 负责将检索到的资料经过一定的转换之后与 View进行沟通.
- Model: 数据存储
Communicate
数据是双向, view和model不发生联系, 例如Django Rest Framework.
1 | View<---->Presenter<---->Model |
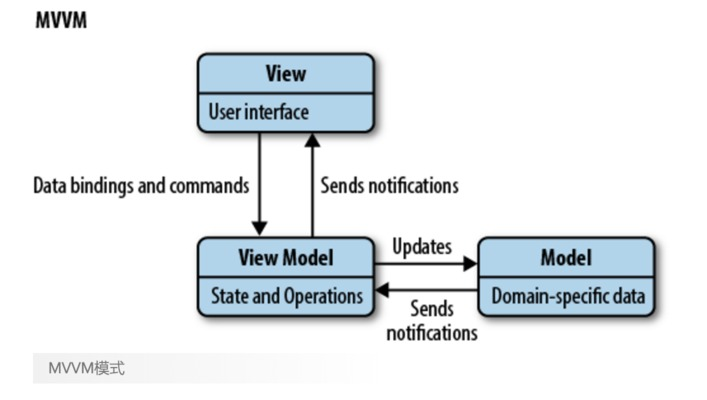
MVVM(Model-View-ViewModel)
Introduction
- View: 视图
- ViewModel: 替代presenter, 和MVP类似, 但是采用双向绑定, view的变动自动反映在viewModel层
- Model: 数据存储
MVVM–MVP的增强版, 本质上是一个精心优化的 MVP 架构
Construct

Change
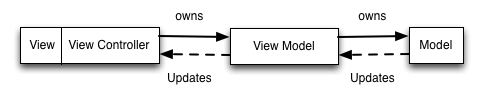
整体, 从 MVP 到 MVVM 的进化过程见下面, 主要用以减少 Controller/Presenter的工作量, 参考django开发过程中的 API 编写工作.
整个过程如下:



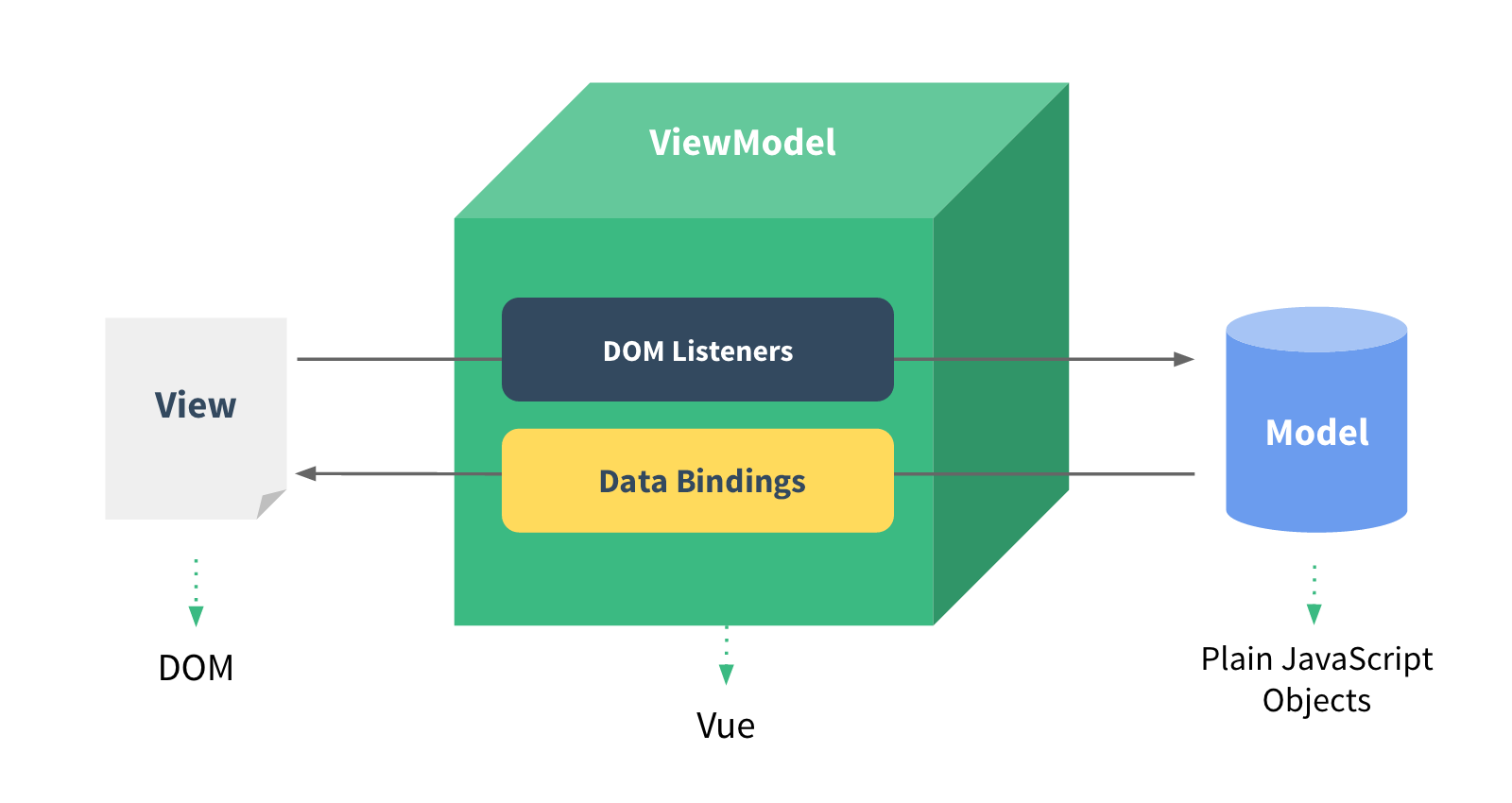
Vue.js
- View侧: DOM Listeners帮助开发者检测页面上的 DOM 变化, 一旦有变化, 立刻更改 Model中数据
- Model侧: 更新Model时, Data Bindings会帮助我们更新 DOM 元素

注意, 这里的 Model 都是基于 Javascript前端.
缺点或者优点
- 数据绑定加大了Bug调试, 异常发生时, 不知道是View或者Model.
- 对于过大的项目, 数据绑定需要更大的内存消耗.
见被神化的 MVVM 说明.
MVC and MVP and MVVM
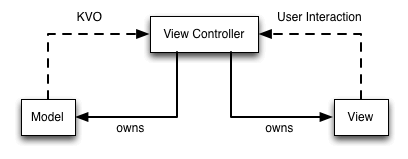
MVC
一对controller-view捆绑一个 UI 组件, controller接收用户输入, 转换输入并调用model命令, 最后通过观察者模式对 View 进行重新渲染.
MVP
解除controller-view的捆绑关系, 使view不仅可以处理UI 组件结构,还具有事件处理能力(javascript), 独立出来contoller, 解耦.
MVVM
- 首先, 类似 MVP, 分离view和model.
- 其次, view是viewmodel的外在显示, view和viewmodel保持同步, viewmodel可以看成是view的上下文.
- 然后, viewmodel中的属性值发生变化, 会通过绑定自动发送通知传递给view;
- 最后, viewmodel暴露model特定的属性给Model, 类似MVP, view不知道Model的存在. viewmodel和model也察觉不到view, 非常松散的结构.
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 狂想写作本!
评论







